Optimize images already published on a WordPress site, without plugins
To have a faster website you need to optimize images. Here’s how to do it using IrfanView and without installing any plugin on WordPress.
Why optimize images
Image optimization is a key element in speeding up your website, as highlighted in our article on the subject where we also explain how to optimize images BEFORE publishing them. In the article you are reading we explain how to optimize the images already published.
Photographs and illustrations are an important part of the overall weight of a website, as shown by the HTTP Archive statistics. The good news is that this weight can be reduced easily and effectively.
Optimization with IrfanView (no plugin)
This is a method that does not require the installation of any WordPress plugins and is based on the use of IrfanView for Windows, free for non-commercial use. The instructions refer to the English version of IrfanView because it is the default one. In any case it is possible to use this software in multiple languages.
In addition to IrfanView you also need an FTP client for downloading and uploading, for example FileZilla or Total Commander.
- Download to your PC via FTP all the /wp-content/uploads/year folders (for example /2019, /2020, /2021 etc.) being on your webhost server. This will take some time, especially if you have a large amount of articles and images posted.
- For each of the folders with IrfanView, do
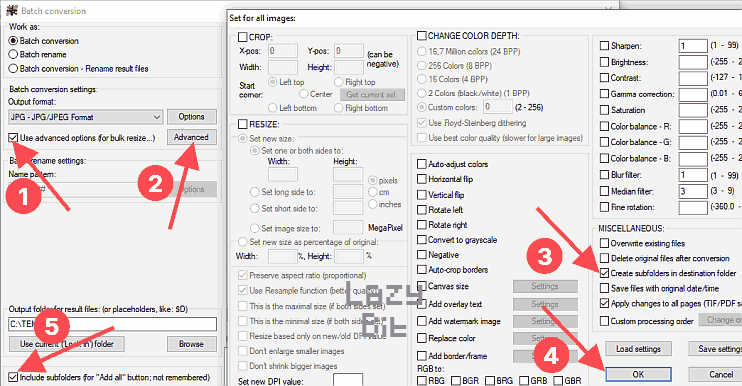
File>Batch Conversion/Renameto generate an optimized copy of all the images you have downloaded on your PC. This step must be performed several times, once for each image format. So a first time for JPG, a second time for PNG and so on if there are GIFs, SVGs etc. In case of JPG inOutput formatselectJPG - JPG/JPEG Formatand then click on theOptionsbutton to set the quality, 75% might be fine. Now proceed as indicated by the numbered arrows in the image below.
- Then in the right part of the same IrfanView
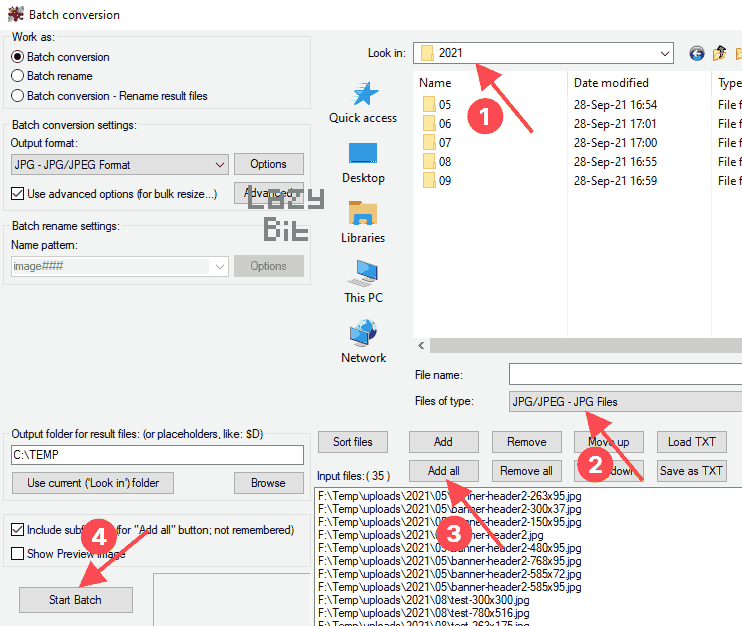
Batch conversionwindow set the filter of the images to be converted following the steps indicated by the numbered arrows in the following image.
– InLook in:navigate to select the local \ year folder (arrow 1);
– InFiles of type:selectJPG - JPG/JPEG Files(arrow 2);
– Click theAdd allbutton (arrow 3);
– Click theStart Batchbutton (arrow 4);
As already said you have to repeat this step for each folder \year and for each file format. In the end you will have on your PC two copies of each folder \year: one (which we call copy A) with subfolders containing the same files that are on the server of your webhost and one (which we call copy B) with subfolders containing the optimized image files generated by IrfanView with same name but smaller file size. - Upload copy B of each folder \year present on your PC via FTP to the server of your webhost, overwriting all the corresponding files existing on the server of your webhost. So for example the files in the \2021 folder on your PC must overwrite the files in /wp-content/uploads/2021, including the subfolders.
- If on WordPress you use a cache plugin, then clear the cache using the relevant command present in the plugin itself. The cache will be regenerated immediately or on the first visit for each page.
- Go around the site a bit and make sure the new images are displayed correctly.
- If everything is fine, then delete copies B and consider keeping copies A for backup purposes in case you want to re-optimize the original images later for any reason.
Optimization with Shortpixel (plugin)
If you find that our method of optimizing images with IrfanView is too “demanding” you can opt for the Shortpixel service, free up to a certain number of operations and then paid on a pay-as-you-go basis. It works, but… don’t expect the same degree of control over the results and consider that when you rely on an external service you add a level of complexity to your website setup.
Closing words
Optimizing your website images means providing better service to visitors. The effect is to make the network leaner and more efficient by reducing energy consumption. If you agree that these are good reasons to free your site from unnecessarily heavy images, then… optimize now!
Feel free to contact us to report any errors, make suggestions or just to say hello. We are also available for consultations.
If you find this article useful offer us a coffee.
You may find other articles of your interest about Tech, UX and more, just scroll down the page.